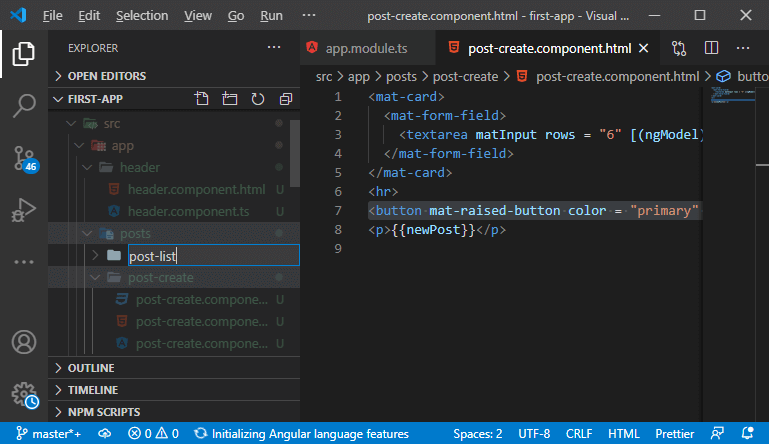
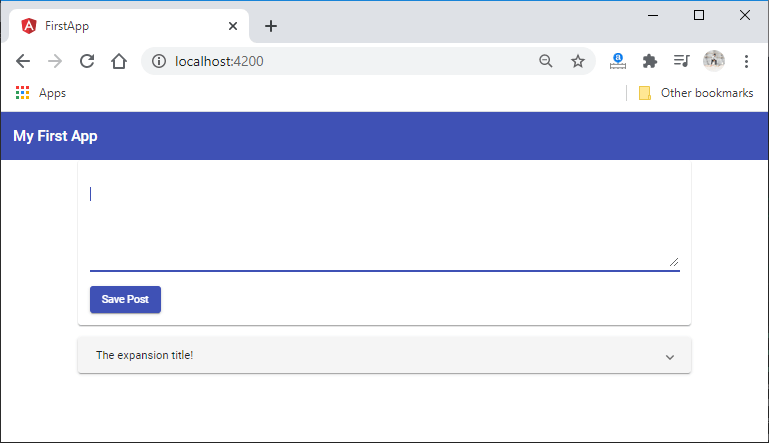
angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

angular6 - Angular Mat-expansion-panel:while selecting the checkbox, the panel is expanded and the content present moves upward (Screenshot attached)? - Stack Overflow

mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub

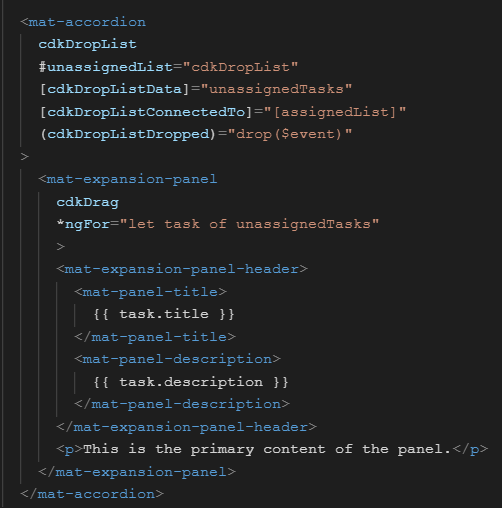
Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material « Freaky Jolly

angular - mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow

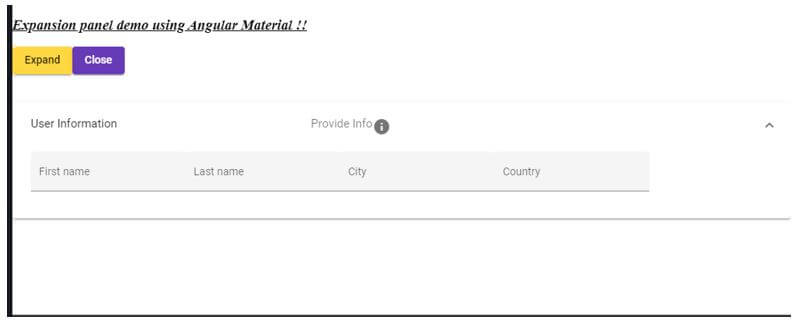
html - Vertically aligning mat-expansion-panel header after misalignment due to adding icon-button to description - Stack Overflow

css - How do I change the Background Color of the middle of mat-expansion- panel (when expanded)? - Stack Overflow

mat-expansion-panel "opens" with angular enter-leave animations, although current state is closed. · Issue #11765 · angular/components · GitHub

feature) expansion panel: secondary content & description alignment · Issue #5173 · angular/components · GitHub