
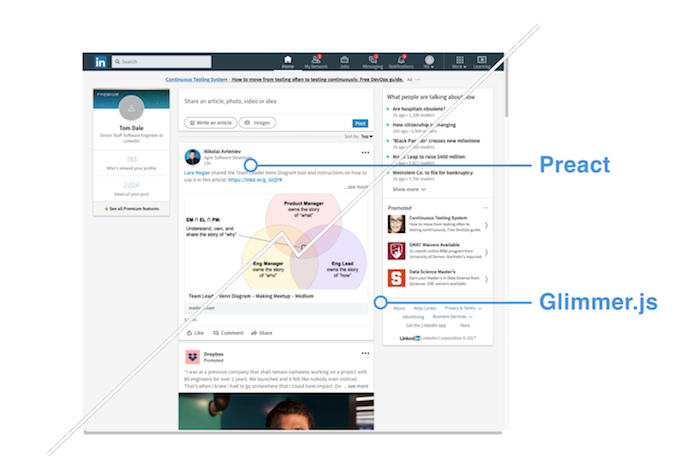
Lighter than Lightweight: How We Built the Same App Twice with Preact and Glimmer.js | LinkedIn Engineering

Firebase on Twitter: "Comparing #Preact and #React Server-side rendering performance 🔍 📈 Watch @_davideast show us how 👉 https://t.co/mu60YDEMH1 https://t.co/oRHZzD2ONh" / Twitter

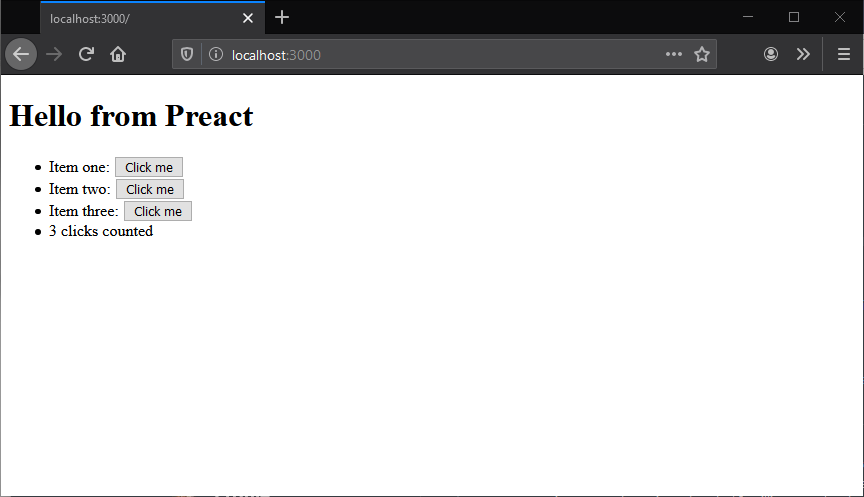
Progressive Web Apps | Preact: Fast 3kb React alternative with the same ES6 API. Components & Virtual DOM.

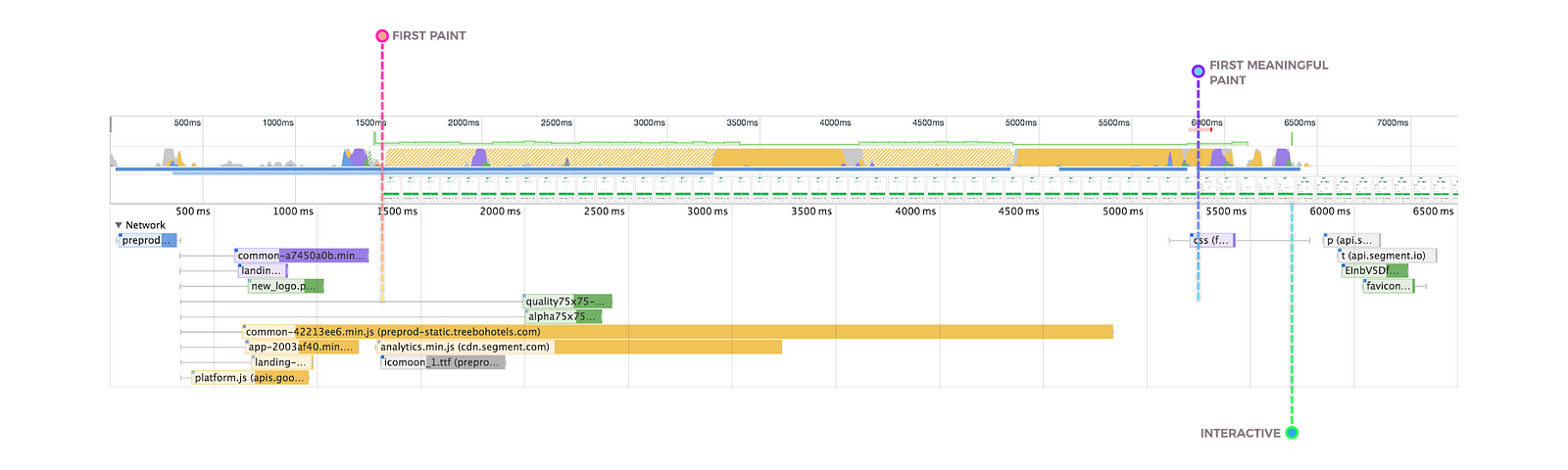
A React And Preact Progressive Web App Performance Case Study: Treebo | by Addy Osmani | Dev Channel | Medium










&version=1677590891937)






